[ React Router란 무엇인가? ]
안녕하세요. Kim.YJ 입니다.
이번 포스팅은 React Router에 대해 포스팅 해 보겠습니다.
React Router에 대해 함께 알아 봅시다.
[ React Router란? ]
React Router를 알기 위해서는 Routing의 개념을 알 필요가 있는데,
Routing 에 대해 간단하게 말하면 사용자가 요청한 URL에 따라
해당 URL에 맞는 페이지를 보여주는 것이라고 생각할 수 있다.
이렇게 Routing 라이브러리가 많이 있고 그중에서도 사람들이 가장 많이쓰는 라이브러리가 React Router 입니다.
(React Router 를 쓰는 이유)
- a태그 의 이동시 페이지 새로고침을 하여 링크이동을 하게 되는 단점이 있는데,
하나의 페이지에서 필요한 데이터만 가져올 수 있는
React Router를 사용하면 불필요한 랜더링 방지 할수 있습니다.
[ React Router 사용 방법 ]
React Router 사용 예시를 확인해 보겠습니다.
(react-router-dom 설치)
- Terminal 을 켭니다.
- Router 설치를 희망하는 React Project의 Directory로 이동 합니다.
- npm install react-router-dom 입력 합니다.
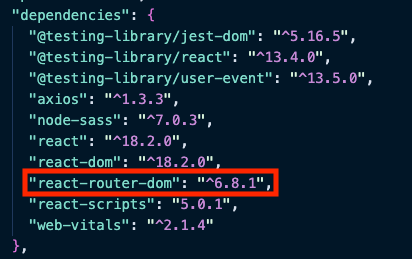
- 설치한 React 프로젝트 디렉토리를 열어 package.json 파일에 “dependencies” 중 “react-router-dom” 이 있는지 확인해 본다.
- react-router-dom 이 정상적으로 설치 되었다면 package-json 파일을 확인해 보면 아래 이미지 와 같이 정상 적으로 설치된 내역을 확인 할 수 있습니다.
- react-router-dom 활용 예시
import React, { Component } from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Home from "../components/Home/Home";
import List from "../components/List/List";
export default function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />}></Route>
<Route path="/list" element={<List />}></Route>
</Routes>
</BrowserRouter>
);
}
각각의 path 값으로 접속을 하면 페이지가 분기 처리 되는 것을 확인 할수 있습니다.
React Router 가 간단하게 무엇인지
간단한 사용 예시를 통해 알아 보았습니다.
이제 각각의 분기 처리된 페이지를 url 파라미터 / 쿼리 스트링을 통해 유동적으로 동작하게 할 수 있습니다.
이부분은 다음 포스팅을 통해 좀더 자세하게 확인해 볼 수 있는 시간을 가지겠습니다.
지금까지 React Router 대해 포스팅을 통해 알아 보았습니다.
다음 포스팅은 React Router 대한 Url 파라미터, 쿼리 스트링을 사용하는 방법에 대해 포스팅으로 찾아뵙겠습니다.
감사합니다!